Overview:
We use the slice tool (K) to crop the image with multiple layers. It can be used for both print and web mediums. If you spent a time to get familiar with it, you will get to know that it’s a versatile tool with various use features. It works same as the crop tool but its far more useful and famous among the web & graphic designers to slice the high resolution images.

The use of Slice tool:
If you remember the paint tool there we select the object using marquee tool and we hit crop tool to omit the rest of the image but with slice tool you cannot only select the various parts of the image but also can save the entire background image just like a jigsaw puzzle. The website designers use it for web templates, mobile/tablet apps and social media banners and it’s also helpful to generate the optimized images to speed up the performance of the website.
Tutorial:
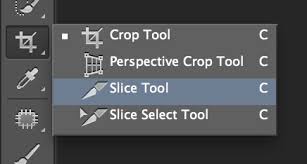
CTRL + K to select the slice tool

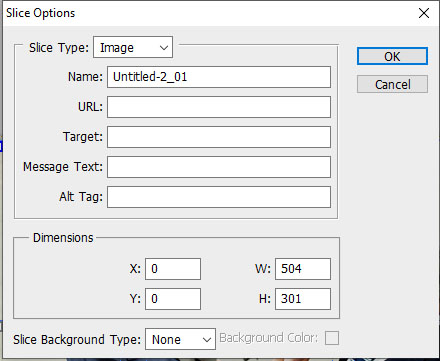
Drag over the picture, double click the slice box in blue

It opens up a window and configure the options according to the requirement and click Ok.

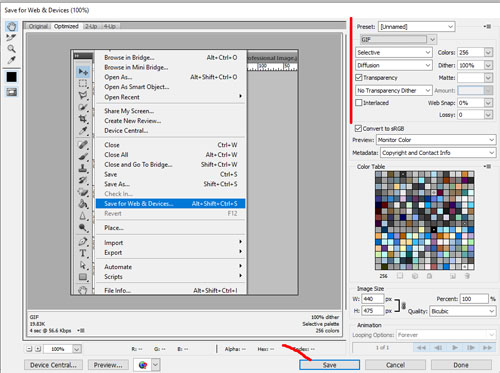
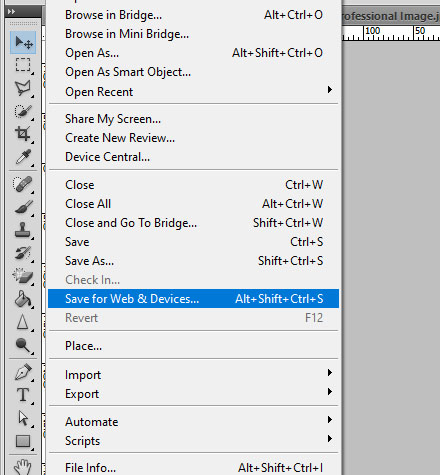
Click file and look for save for web

Configure options to optimize the image on the right side and click save.